
Olá leitores da Agência Mestre,
Desde 2009, os profissionais de SEO ficaram sabendo que o Google se preocupa com o tempo de carregamento de sites e que isto foi incluído como um item no algoritmo de rankeamento.
A motivação desta alteração, caso você se pergunte, é o simples fato que cada vez que nós ou nossas mães entram em um website e ele carrega rapidamente, ficamos felizes. É uma sensação muito boa, que ao ser percebida pelo Google, foi transformado em um fator de classificação dos sites na internet.
De 2009 para cá, surgiram várias ferramentas e metodologias que ajudam os profissionais que criam sites a deixá-los mais rápidos. Separei algumas delas aqui para você começar aplicar ainda hoje em seus projetos. Vamos lá?
PageSpeed Insights
A minha recomendação inicial é que você utilize o serviço PageSpeed Insights, do próprio Google:

Nesta ferramenta online, você pode entrar com qualquer URL existente e ele lhe informará quais ajustes necessários deverão ser realizados para conseguir um tempo de carregamento melhor. Vale lembrar que existem plugins para o Chrome e para o Firefox também.
O ponto negativo aqui é que infelizmente a página já precisa estar no ar para você testá-la, deixando esta tarefa apenas para quando o site já estiver em produção.
WebPageTest.org
De modo similar ao PageSpeed do Google, o serviço WebPageTest.org é uma alternativa na caça aos “vazamentos de bytes”:

O serviço trabalha de forma similar ao PageSpeed, identificando pontos de melhorias, mas também adiciona algumas características interessantes, tais como:
- um gráfico em cascata, que mostra o tempo de carregamento de cada um dos arquivos de uma página;
- uma URL para cada teste, que pode ser compartilhada com o seu time ou seu cliente;
- possibilidade de teste através de um IP brasileiro, assim você terá uma visão próxima ao que os seus clientes estão vendo;
Google Analytics
Uma ferramenta poderosa que podemos utilizar na avaliação de tempo de carregamento do nosso site é o Google Analytics. No serviço gratuito, você pode acessar o menu “Content > Site Speed > Page Timings”.

Com isto, você terá a informação de quais páginas demoram mais para carregar, juntamente com a informação de pageviews. Assim você poderá priorizar ajustes naquelas páginas que mais são vistas pelos usuários.
CloudFlare
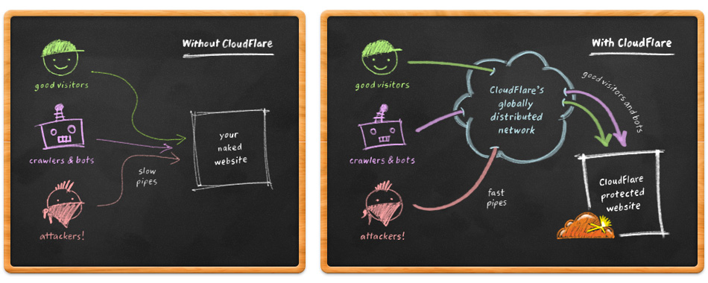
O CloudFlare é um serviço bem conhecido de webmasters de fora do país que ajuda muito na velocidade em que o usuário recebe as páginas do seu site por reunir algumas características interessantes.

Ele possui um sistema de distribuição de conteúdo de páginas através de vários servidores do mundo, assim os seus usuários poderão obter as páginas do seu site do servidor mais próximo a eles. O outro sistema interessante do CloudFlare é um otimizador de código HTML, CSS e Javascript. Com este otimizador, o próprio CloudFlare reduz e comprime os arquivos do seu site, servido apenas as versões otimizadas para os seus usuários.
Vale lembrar que o serviço é pago.
PageSpeed Service
Outro serviço pouco explorado pelos profissionais da área é o PageSpeed Service:

O nome pode ser parecido com o PageSpeed Insights que vimos no início do artigo e até é da mesma empresa, mas o que o PageSpeed Service faz é criar um cache distribuído do seu site, em diversos servidores do Google, além de já otimizar o seu HTML, imagens, CSS e Javascript. Tudo isto de forma automática, da mesma forma que o CloudFlare faz, mas de forma gratuita!
Com o serviço configurado para o seu site, o Google irá fazer todo o trabalho de otimização para você. Simples assim!
WebXTool + PageSpeed API
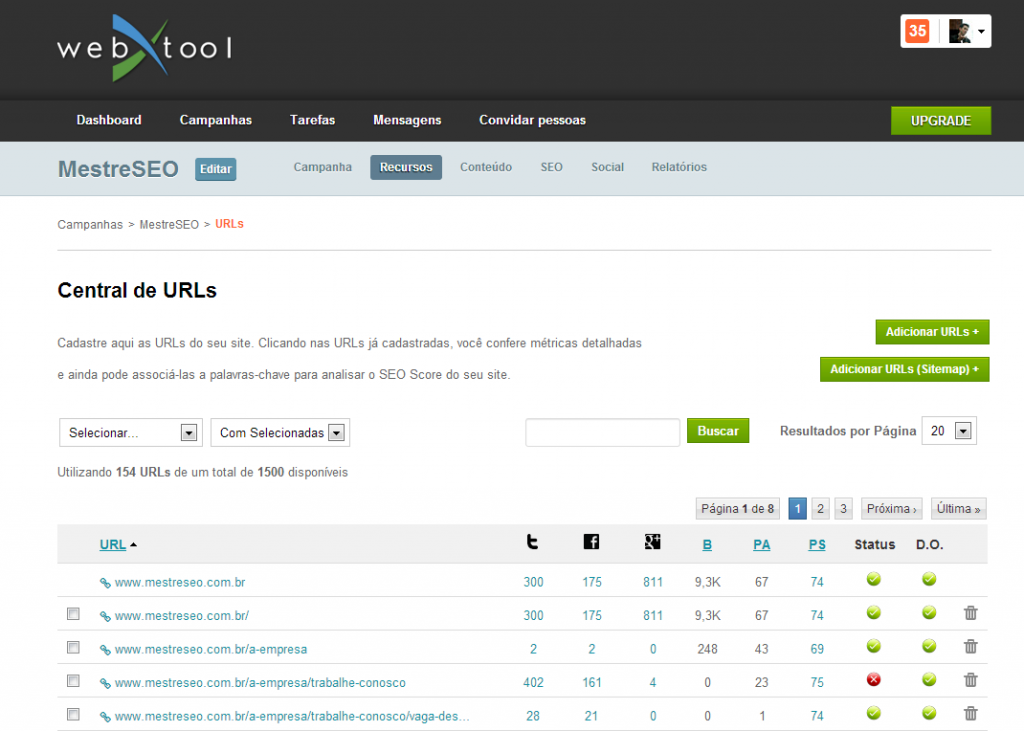
Para quem já conhece a plataforma que desenvolvemos na Agência Mestre, a WebXTool, tem uma bela arma para facilitar e descobrir quais páginas podem ser otimizadas para melhorar o tempo de carregamento. Basta acessar a sua lista de URLs, na aba Recursos, e os dados do PageSpeed estão lá (coluna PS – PageSpeed):

A integração é bem simples até. Com a lista de URLs do seu site, utilizamos a API do PageSpeed para ver quais problemas a URL possui e assim disponibilizamos toda a informação diretamente na interface do sistema. Basta clicar, ver os problemas de cada URL e ver com o seu time como vocês podem corrigir o problema.
14 Dicas para Deixar Páginas Web Mais Leves
Como vimos no início do artigo, páginas com tempo de carregamento otimizado tem impacto no posicionamento do Google. Apesar de todas as ferramentas que passamos, precisamos de alguns conceitos e ideias para já criarmos nossos projetos pensando na otimização da velocidade. Desta forma, separei algumas dicas para você criar os seus sites pensando no tempo de carregamento. Confira:
- Comprima suas imagens
Se você usa o Photoshop, Fireworks ou outros programas de edição de imagens, use sempre a opção “Save for Web” ou ao menos utilize uma versão de JPG com redução de qualidade. Se você não possui, pode usar alternativas gratuitas também. - Não reduza as imagens com HTML
Nunca use HTML puro para redimensionar suas imagens. Elas serão carregadas com o tamanho original (grande) e será redimensionada no browser. Isso também deixa as imagens feias (distorcidas, mal-redimensionadas ou de resolução alterada), o tratamento do browser não é eficiente e as imagens perdem suas características. - Especifique as dimensões da imagem
Sempre especifique os tamanhos das imagens no código HTML. Isso irá reduzir o tempo de renderização da página pois o browser saberá como encaixar os elementos na tela. - Imagens grandes? Corte-as
Se você precisa carregar uma imagem muito grande no seu site, divida-as em algumas partes para agilizar o carregamento. Claro, não reduzirá o tamanho mas passará impressão de agilidade na abertura do site. - Use CSS ao invés de imagens
Use CSS para criar os efeitos necessários para seu site quando possível. Obviamente, o conteúdo a ser carregado será muito menor. - Não use tabelas quando não forem necessárias
Tabelas são feitas para apresentar dados tabelados, para layout arquitetura da pagina você deve usar CSS que tem esse propósito. Isso também deixará seu código mais limpo e melhor para ser lido e entendido. Os robôs de busca conseguem ler sites com tabelas, mas você irá dar uma mãozinha para ele usando tableless. - Use arquivos CSS externos
Usando arquivos externos, você irá ajudar o robô de busca e o seu usuário, pois uma vez lido o CSS externo, ele será jogado no cache e não precisará ser recarregado a cada nova página. - Use arquivos Javascript externos também
Segue o mesmo princípio do CSS externo, principalmente para Javascript, para o qual será mais importante o cache dos arquivos. - Remova os espaços em branco do seu HTML
Lembre-se, espaço em branco também é um caractere e consome banda e espaço em disco. É muito comum deixarmos sujeiras de espaço em branco em nossos códigos, remova-os sempre. - Imagens com CSS ao invés de imagens em tag HTML
Pode parecer estranho, mas o carregamento das imagens como background de uma DIV é mais rápido do que carregar a imagem com as tags HTML. - Reduza requisições HTTP do seu site
Cada vez que você faz uma requisição HTTP, será necessário pedir o pacote, esperar a resposta, receber o pacote e confirmar sua chegada. Por isso, quanto menos requisições HTTP você tiver, mais rápido será o carregamento da sua página. - Não use HTTPS desnecessariamente
Somente use HTTPS quando for necessário. Esse tipo de conexão segura é pelo menos 3 vezes mais lentas que o HTTP normal. - Use Gzip para reduzir o tamanho do HTML
Uma alternativa muito válida é comprimir seu HTML para ser entregue. Isso não tem impacto para imagens, flash ou arquivos embarcados, mas para HTML faz uma grande diferença. - Separe servidores de conteúdo e de banco de dados
Se você possui um alto tráfego no seu site, criar servidores dedicados pode ajudar, e muito, na velocidade do seu site. Cada servidor será otimizado para um serviço.
Conclusões
Cada vez mais os profissionais de web e usuários da Internet em geral têm se preocupado com o tempo de carregamento de uma página. Os desenvolvedores focam em melhorar a velocidade e os usuários em encontrar sites que carreguem rapidamente e forneçam uma informação de qualidade.
A lição que fica é que, apesar do Google já contar o tempo de carregamento como fator de rankeamento, você deve se lembrar que o seu usuário já leva isto em consideração quando visita o seu site. Desta forma, preste atenção neste quesito no próximo projeto e com certeza você irá agradar tanto o Google, quanto os seus usuários.
Um abraço e até o próximo artigo!
0 comentários:
Postar um comentário